Hướng dẫn cài Brick Builder cho người mới bắt đầu
Hiện nay, Brick Builder đang trở thành một lựa chọn tuyệt vời cho việc tạo giao diện trang web trên nền tảng WordPress. Với tính linh hoạt và tiện lợi, Brick Builder cung cấp một trải nghiệm thiết kế đẹp mắt và dễ dàng cho các loại website, bao gồm cả trang bán hàng, trang Landing page, trang tin tức, blog cá nhân và nhiều loại trang thiết kế khác. Vậy Brick builder là gì và cách cài nó như nào? Bài viết này Abweb sẽ giúp bạn tìm hiểu nhé!
Brick Builder là gì?
Brick Builder là một Builder cho phép kéo thả các elelement một cách dễ dàng và linh hoạt.Nó hội tụ thế mạnh của Flatsome như ít DOM và dễ sử dụng như Elementor. Với Brick Builder, bạn có thể tận dụng toàn bộ tiềm năng của WordPress để tạo ra những trang web chuyên nghiệp và tương tác.
Giao diện Brick Builder mang đến một loạt các tính năng mạnh mẽ, bao gồm trình tạo trang kéo và thả, thiết kế đáp ứng để website hiển thị tốt trên mọi thiết bị, tích hợp các tính năng quản lý giỏ hàng và đơn hàng trong giao diện chủ đề, cùng với khả năng tùy chỉnh mã nguồn để đáp ứng các yêu cầu đặc biệt của bạn.
Với Brick Builder, bạn có tự do tùy chỉnh giao diện trang web của mình theo ý muốn và nhu cầu kinh doanh của bạn. Trình tạo trang kéo và thả của Brick Builder được thiết kế rất dễ sử dụng, giúp bạn nhanh chóng và dễ dàng thiết kế trang web mà không cần có kiến thức về mã code phức tạp.
Ngoài ra, giao diện Brick Builder cung cấp tích hợp SEO và tích hợp các tính năng động học tinh vi, giúp tăng tính tương tác trên trang web của bạn. Với các tùy chọn và tính năng đa dạng, Brick Builder hỗ trợ hiệu quả các công ty kinh doanh trực tuyến trong việc phát triển mạnh mẽ và nâng cao hiệu suất của trang web.
Tại sao nên sử dụng Brick Builder để thiết kế website ?
Với kinh nghiệm nhiều năm thiết kế cũng như clone giao diện web về mã nguồn WordPress, Abweb nhận thấy Brick Builder có nhiều ưu điểm nổi bật so với các giao diện khác trên thị trường. Dưới đây là một số đặc biệt nổi bật nhất mà ít trình builder so sánh được.
Rất ít DOM.
Nếu bạn từng sử dụng Elementor kèm theme Hero hay các theme khác bạn sẽ thấy để thiết kế ra 1 giao diện thì mỗi section sinh ra cực kỳ nhiều DOM điều này làm web truy cập chậm cũng như không tối ưu trong mắt google. Vì thế phần đông thời gian đầu người dùng thường chọn elementor nhưng sau 1 thời gian thì lại muốn chuyển sang Flatsome vì Flatsome ít DOM nhưng sử dụng lại yêu cầu cần biết code css và html thì mới có thể tạo ra một giao diện đẹp được.
Tuy nhiên Với Brick Builder nó cực kỳ ít DOM, giao diện kéo thả trực quan và xử lý các style font chữ, các hiệu ứng animal, các icon ngay tại element như là Elementor hay Div và Webflow.
Các element xuất code dạng Json nên rất lợi thế cho việc tái sử dụng cho các web khác một cách dễ dàng.
Cho phép tạo các layout giao diện cực kỳ dễ dàng
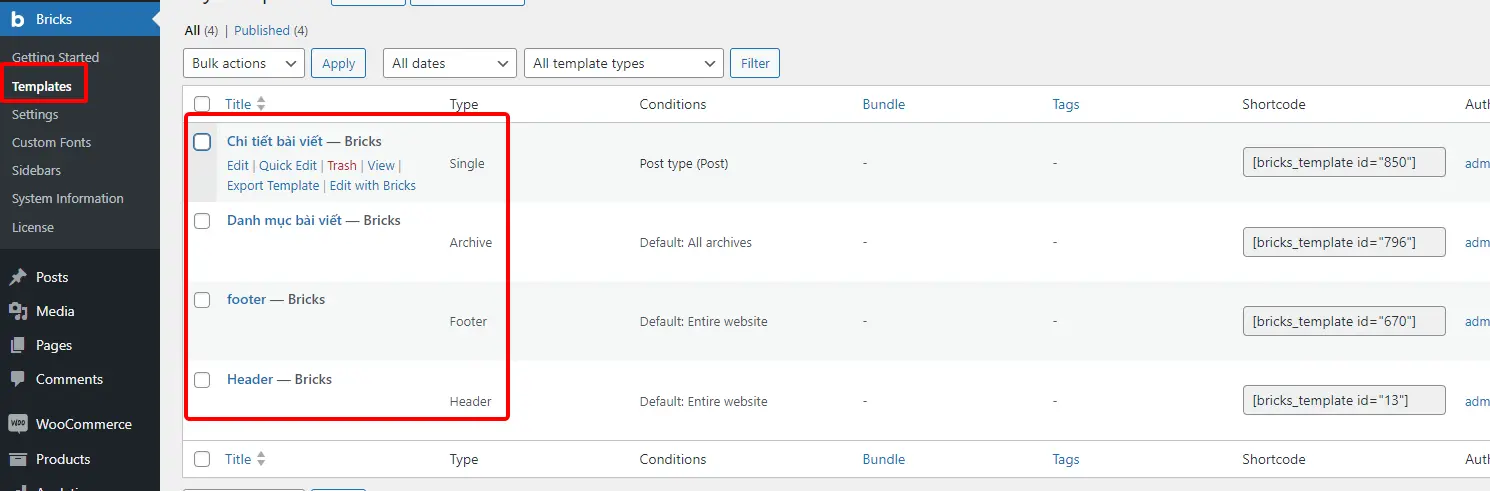
Bạn chỉ cần vào mục templates là có thể tạo được các layout cho bài viết, header, danh mục, chi tiết sản phẩm, chi tiết giỏ hàng và trang thanh toán checkout của woocomer ..vv. Nói chung là có trang gì bạn đều có thể tạo templates cho nó hết được kể các các post type custom.

Query loop builder
Tính năng này khá đặc biệt, nếu bạn thích thú vì trên elementor được trang bị thì với Brick Builder nó còn nâng tầm lên hơn rất nhiều. Brick builder cho phép truy vấn cho phép bạn truy vấn cơ sở dữ liệu một cách trực quan và nếu thích bạn cũng có thể viết truy vấn PHP trực tiếp ở builder luôn. Mình đánh giá đâu là một trong những sự ưu ái rất lớn đối với anh em coder . Minh có thể nâng cao trải nghiệm người dùng với các nút tải thêm, cuộn vô hạn, phân trang AJAX và hiệu ứng tải lên một cách tùy thích
Hiệu suất
Hiệu suất là một yếu tố quan trọng đối với bất kỳ giao diện WordPress nào. Giao diện Brick Builder được thiết kế và tối ưu hóa để đạt hiệu suất tốt nhất mà không cần sử dụng quá nhiều plugin bên thứ ba.
Một số giao diện WordPress đa dụng hiện có trên thị trường có thể có quá nhiều chức năng và tính năng, dẫn đến xung đột và giảm hiệu suất của trang web. Tuy nhiên, với Brick Builder , giao diện đã được tích hợp sẵn hầu hết các tính năng cần thiết để xây dựng các loại trang web phổ biến. Điều này giúp giảm số lượng plugin bổ sung cần sử dụng, từ đó cải thiện hiệu suất của trang web trong tương lai.
Với Brick Builder , bạn có thể tận dụng tối đa tính năng có sẵn trong giao diện mà không cần phải dựa vào quá nhiều plugin bên thứ ba. Điều này không chỉ giúp tăng hiệu suất và tốc độ tải trang, mà còn giảm nguy cơ xung đột và bảo trì trang web một cách hiệu quả.
Độ tương thích của Brick
Các theme Brick được thiết kế chủ yếu là các website bán hàng, tin tức, vì thế nó tương thích cực kỳ tốt với các plugin hỗ trợ bán hàng như WooCommerce.
Nếu bạn kết hợp dùng Brick Builder với các plugin tối ưu website như WP Rocket, Swift Perfomance, Litespeed…thì rất ít xung đột xảy ra. Bạn có thể dễ dàng đạt trên 90 điểm tkhi text bởi các tool như Page Speed Insight, Gtmetrix, Pingdom,…
Giao diện Brick cũng tương thích tốt với các plugin như WPML, Pollylang,.. để hỗ trợ xây dựng các website đa ngôn ngữ.
Đa dụng
Không chỉ tạo nhiều element để người dùng sử dụng sẵn, Brick builder còn tạo sẵn rất nhiều các layout hoàn chỉnh đẹp mắt , Bạn chỉ cần import là sử dụng luôn.
Nó cũng tick hợp luôn các bộ icon của Font awesome và một số bộ khác vì thế có thể giúp người sử dụng thỏa thích sáng tạo để tạo một website như ý muốn.
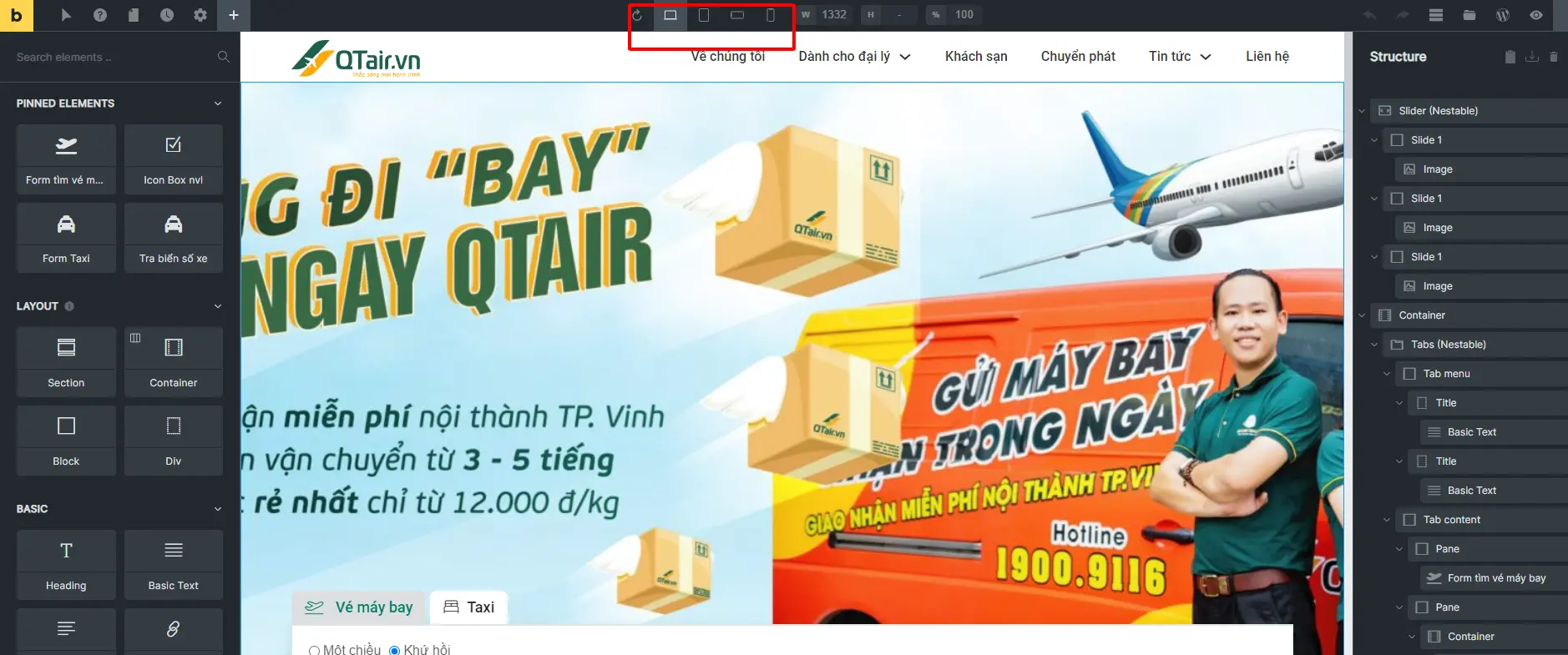
Brick builder cũng tương thích trên mọi kích thước màn hình từ di động, máy tính bảng hoặc máy tính để bàn và có các chế độ giúp bạn chỉnh sửa trực quan

Cài đặt
Brick builder cung cấp cho bạn một Trình cài đặt tự động dễ dàng. Chỉ cần vài thao tác kick chuột là đã hoàn thành quá trình cài đặt và thiết kế ngay luôn.
Thiết kế website chuẩn SEO
Đây cũng là một yếu tố làm nên sự yêu thích của người dùng đối với Brick, nó tương thích với rất nhiều plugin SEO như Yoast SEO, Rank Math SEO,… và hỗ trợ SEO rất tốt trên các thành phần như Trang, Bài viết, Sản phẩm và các Danh mục sản phẩm,…vv
Hỗ trợ – Tài liệu hướng dẫn – Cập nhật
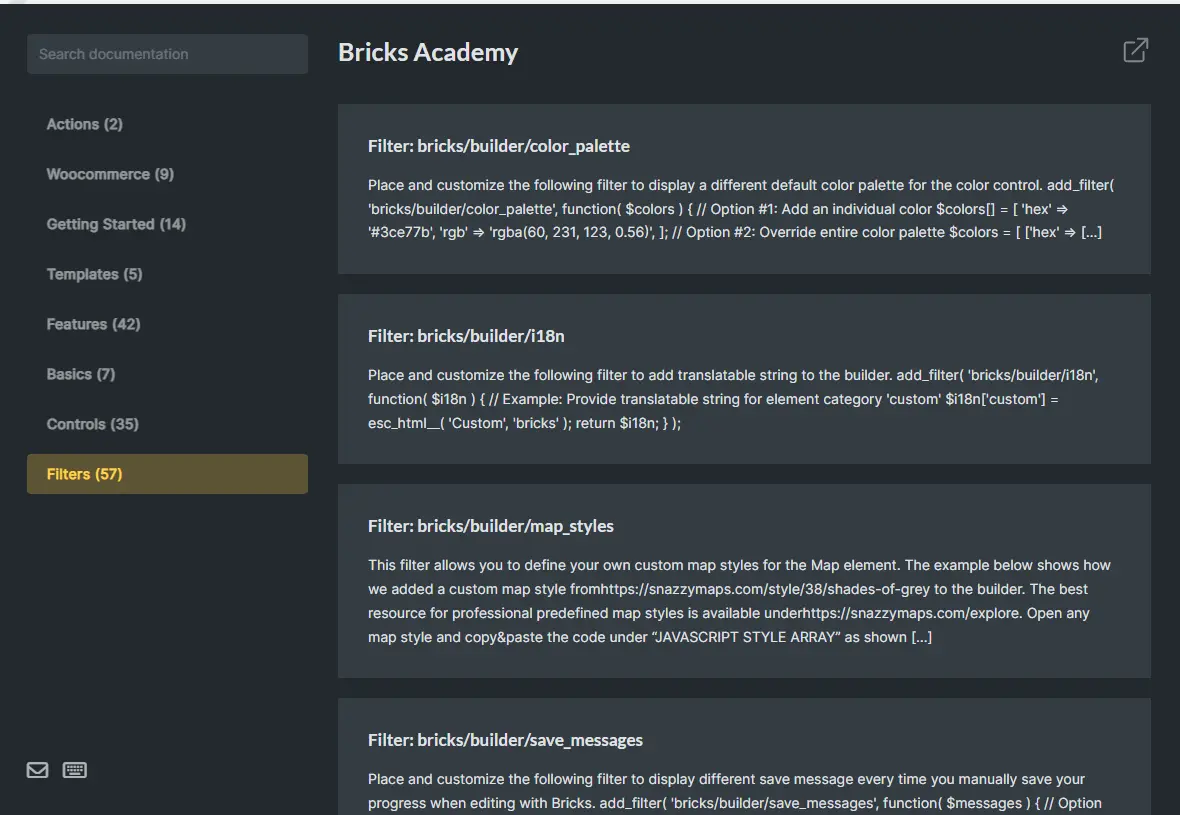
Brick Buider viết rất nhiều các hướng dẫn sử dụng cũng như các thủ thuật trên website của họ để giúp người dùng tìm kiếm tiện dụng hơn, ngoài ra họ còn tạo forum để những người yêu thích Brick có thể cùng nhau trao đổi

Đội admin Brick cũng rất nhiệt tình, khi tạo cả nhóm Bricks Community trên facebook tại địa chỉ: https://www.facebook.com/groups/brickscommunity
Mặc dù tôi biết các admin rất bận tuy nhiên, test thử độ thân thiện tôi thử chát qua và thật bất ngờ là họ phản hồi gần như ngay lập tức cũng như hỗ trợ các lỗi hoặc hướng dẫn nâng cao theo yêu cầu của mình. Đây là điều rất ít các nhà phát triển hiện nay làm được.
Có lộ trình phát triển rõ ràng
Các thông tin về lộ trình phát triển và các tính năng đã tiến hành, đang tiến hành được ghi rõ trong đây: https://bricksbuilder.io/roadmap/ vì thế đây là một đội ngũ xác định đi đường dài. Thực tế thì có rất nhiều trình builder được nhiều coder phát triển nhưng phần lớn không theo lộ trình mà theo kiểu tự phát nên chỉ tồn tại trong thời gian ngắn rồi tắt lịm, làm cho người dùng trót mua xong lại phải ngậm ngùi chuyển hướng vì theme không còn được hỗ trợ.
Hướng dẫn từng bước cài đặt Brick Builder
Cài đặt theme Brick Builder là cực kỳ dễ, bạn chỉ cần tải giao diện theme cha và theme child up tải vào phần cài đặt giao diện là xong. Dưới đây là chi tiết các bước tiến hành
Cài đặt wordpress
Bạn cần phải trỏ domain về host sau đó tiến hành cài đặt giao diện wordpress.
Nếu bạn chưa biết cách cài wordpress mà đang dùng DirectAdmin thì có thể tham khảo bài viết:
Hướng dẫn cài wordpress trên DirectAdmin cho người mới
Nếu dùng các trình quản lý khác mà chưa biết cài thì đừng ngần ngại add zalo mình : 0988 569 505 mình sẽ giúp bạn.
Tiến hành cài Brick Builder
Cũng như các giao diện khác, bạn cần phải có file cài đặt của giao diện, khi bạn mua trực tiếp tại bricksbuilder.io thì bạn sẽ được họ cung cấp cho link tải phiên bản mới nhất của theme cha và child theme.
Tuy nhiên nếu bạn muốn dùng thử thì mình xin gửi bạn 2 file này cho bạn dùng luôn:
Theme cha: bricks.1.9.3
Theme Child: bricks-child
Đây là phiên bản mới nhất hiện tại của Brick Builder, mình mua tài khoản và tải trực tiếp từ website của họ vì thế Bạn không cần phải lo lắng về vấn đề virus nhé, Nếu bạn ủng hộ họ bằng cách mua key trực tiếp của họ thì càng tốt, còn nếu muốn dùng key rẻ hơn thì inbox mình , mình đã mua gói đăng ký không giới hạn web vì thế chỉ cần cung cấp admin mình vào active tầm 3s là xong.
Vì là hàng bản quyền nên Bạn có thể update thoải mái cũng như dùng full tính năng của giao diện.

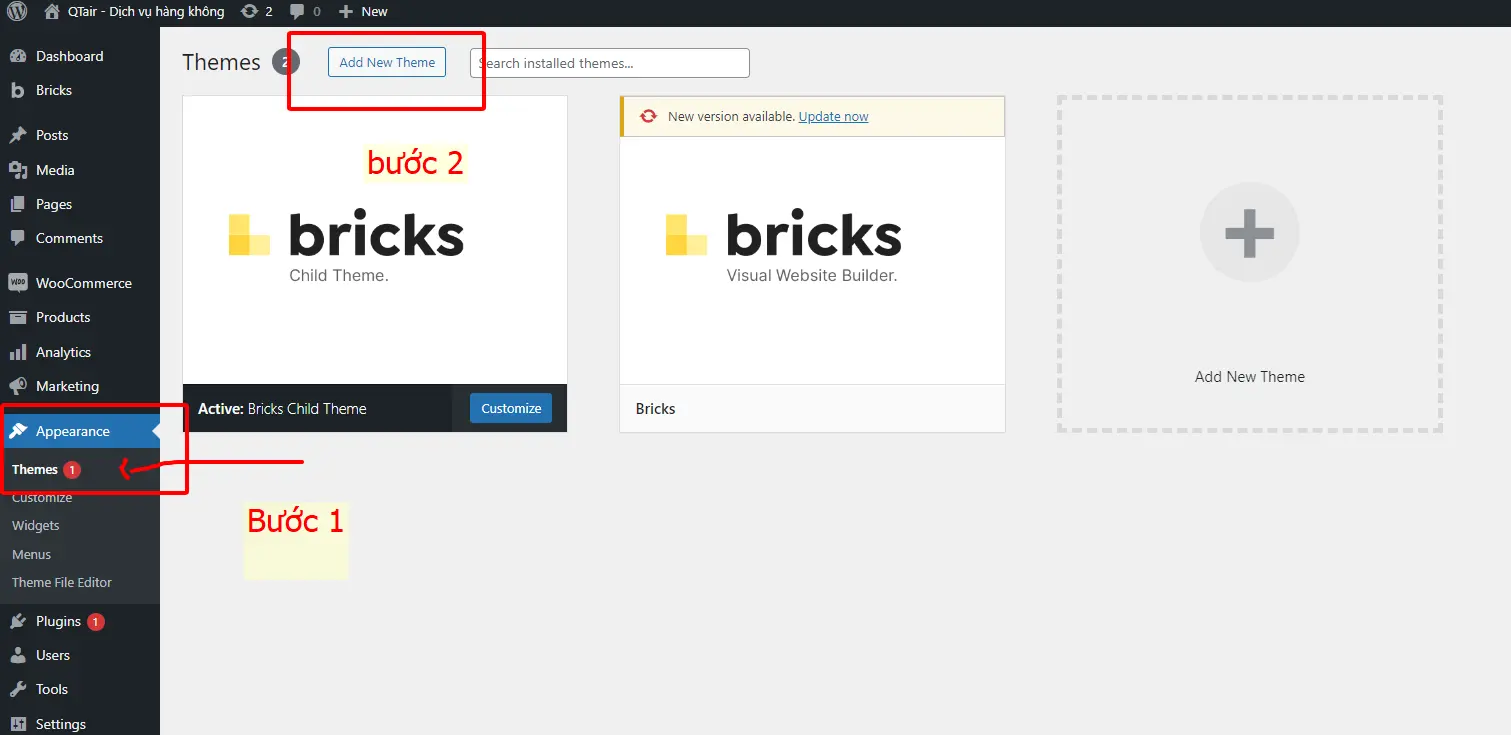
Sau khi bạn có được file cài đặt thì bạn vào menu: Appearance > Theme (Tiếng việt là: Giao diện > Giao diện)

Sau đó Bạn chon vào mục Add new theme và tiến hành chọn file tải hồi nãy. Bạn cài bricks.1.9.3.zip trước sau đó làm tương tự đối với bricks-child.zip sau đó Chọn Active là xong.
Tổng quan giao diện Brick Builder
Mình sẽ chia sẻ cho các bạn rất nhiều hướng dẫn tại link : https://abweb.vn/chia-se-ve-brick-buider/ . Hiện tại viết bài này là mình đang trong quá trình xây dựng lại giao diện web nên tạm thời viết mấy bài để dàn trang cho dễ, còn sau này này các thủ thuật về Brick Builder như cách sử dụng các element, cách viết các element, chuyển các mẫu đã thiết kế sang web khác như nào ..vv mình sẽ chia sẻ nhiều ở link đó.
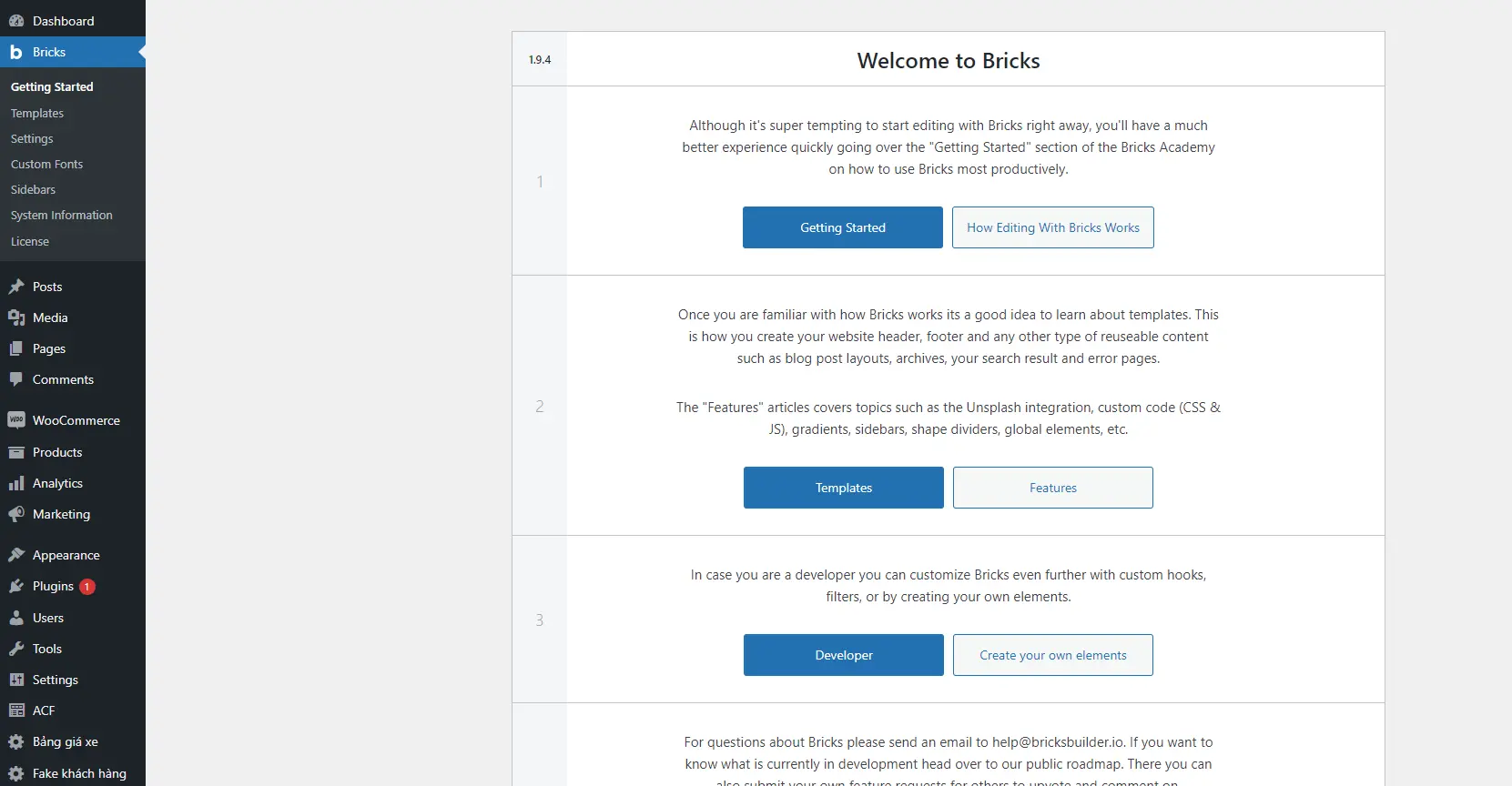
Getting Started
Cũng như các bạn, lúc đầu khi tìm hiểu về Brick mình đã vào từng menu để tìm hiểu xem các đề mục của nó như nào, và thấy nó rất hữu ích.

Brick builder yêu cầu cấu hình thông số host website như sau:
- PHP 5.4+
- MySQL 5.6+
- WordPress memory limit of at least 64 MB
- Max file upload size of at least 16 MB
Nó tương thích với tất cả phiên bản mới nhất của các trình duyệt Chrome, Firefox, Safari, Microsoft Edge và Cốc Cốc
Trong phần Getting Started Brick sẽ giới thiệu cho các bạn về cách Brick hoạt động, các khái niệm quy ước trên theme và các hook để hỗ trợ cho các coder một cách rõ ràng trực quan.
Ví dụ:

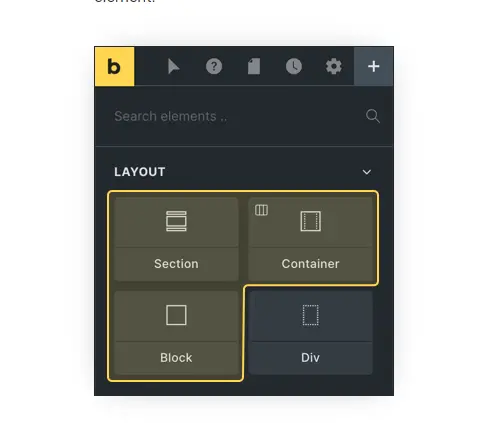
| Element | Tag | Hiển thị | Độ rộng | Sử dụng |
| Section | section |
flex | 100% | Cấp độ Root |
| Container | div |
flex | 1100px | Bên trong Section |
| Block | div |
flex | 100% | Bên trong Section hoặc Container |
| Div | div |
block | – | Dùng ở mọi chỗ |


















