Hướng dẫn chèn mũi tên vào nút gửi cho contact 7
Bạn đang dùng wordpress và plugin gửi form là contact 7 nhưng khi dùng shortcode [submit “Gửi đi”] thì không thể chèn được các icon mũi tên hay chỉnh sửa gì nó vì khi biên dịch ra thì nó là dạng input submit. Giờ bạn muốn chuyển nó thành nút button có thể chèn các icon vào. Bài viết này sẽ hướng dẫn bạn cách làm nó.
Hướng dẫn chi tiết cách chèn mũi tên vào nút gửi ở contact 7
Trong môi trường soạn thảo của contact 7 thì nó cho phép chèn shortcode và html, chính vì thế chúng ta đừng dùng shortcode [submit “Gửi đi”] nữa mà chèn trực tiếp nút button dạng html vào như code dưới:
<button type="submit" class="btn btn-large btn-primary wpcf7-form-control wpcf7-submit has-spinner nutgui"><svg xmlns="http://www.w3.org/2000/svg" width="28" height="28" viewBox="0 0 28 28" fill="none">
<path d="M8.16675 19.8333L19.8334 8.16663M19.8334 8.16663H8.16675M19.8334 8.16663V19.8333" stroke="white" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
</svg></button>Nếu để ý bạn sẽ thấy trong button mình đã chèn class: wpcf7-form-control wpcf7-submit has-spinner đây chính là bí mật để đảm bảo chạy được các ajax check giống như khi mình dùng dạng type bằng input mặc định mà contact 7 sinh ra.

Nếu bạn dùng các icon của font awesome thì bạn cứ chèn nó trực tiếp vào trong <button></button>
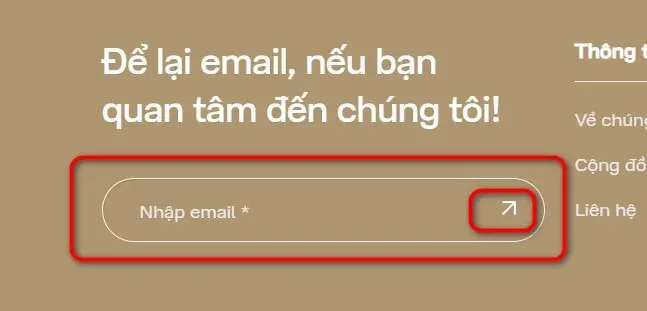
Nếu bạn muốn có 1 form nhận email dạng inline như hình mình gửi ở trên thì bạn có thể copy đoạn code sau dán vào contact 7
<div class="nhantin">
[email* email placeholder "Nhập email *"]
<button type="submit" class="btn btn-large btn-primary wpcf7-form-control wpcf7-submit has-spinner nutgui"><svg xmlns="http://www.w3.org/2000/svg" width="28" height="28" viewBox="0 0 28 28" fill="none">
<path d="M8.16675 19.8333L19.8334 8.16663M19.8334 8.16663H8.16675M19.8334 8.16663V19.8333" stroke="white" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
</svg></button>
</div>
Sau đó css thì bạn copy đoạn này chèn vào:
.nhantin { position: relative; }.nutgui { position: absolute; top: 15px; right: 0px; margin-right: 0px!important; }.nhantin input[type="email"] { background: transparent!important; width: 100%!important; margin-right: 0px; padding-right: 0px; height: 64px; border-radius: 100px; border: 1px solid #F5F5F5; color: #fff; }
Chỉ cần làm như trên là bạn đã có thể chèn mũi tên hay các icon tùy thích vào nút gửi của plugin contact 7 rồi nhé!


















