Share code hiển thị bài viết theo danh mục ở widget
18/01/2024 1748
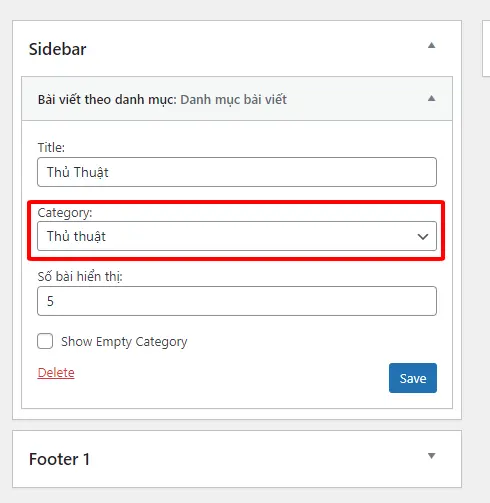
Trong widget wordpress có phần cho cài các bài viết mới nhất ( recen post) nhưng chúng không chọn được theo danh mục, đoạn code dưới đây sẽ giúp bạn hiển thị bài viết theo danh mục ở widget, sidebar dễ dành.
Chỉ cần chép vào trong file function là chạy ngay. Áp dụng cho mọi loại giao diện wordpress như flatsome, jnew, brick , elementor …vvv


class widget_bai_viet_theo_danh_muc extends WP_Widget {
function __construct() {
parent::__construct(
'widget_bai_viet_theo_danh_muc',
__('Bài viết theo danh mục', 'abweb.vn'),
array('description' => __('Hiện bài viết theo danh mục.', 'abweb.vn'))
);
}
public function widget($args, $instance) {
$title = apply_filters('widget_title', $instance['title']);
$category = $instance['category'];
$num_posts = !empty($instance['num_posts']) ? absint($instance['num_posts']) : 5;
$show_empty_category = !empty($instance['show_empty_category']);
echo $args['before_widget'];
if (!empty($title)) {
echo $args['before_title'] . $title . $args['after_title'];
}
$query_args = array(
'category_name' => $category,
'posts_per_page' => $num_posts,
);
if (!$show_empty_category) {
$query_args['nopaging'] = true;
}
$recent_posts = new WP_Query($query_args);
if ($recent_posts->have_posts()) {
echo '<div class="bai_viet_theo_dm"><ul>';
while ($recent_posts->have_posts()) {
$recent_posts->the_post();
echo '<li><a href="' . get_permalink() . '">' . get_the_post_thumbnail(null, array(75, 75)) . '<span class="rpwwt-post-title">' . get_the_title() . '</span></a></li>';
}
echo '</ul></div>';
wp_reset_postdata();
} else {
echo '<p>';
if (!$show_empty_category) {
echo ' Chưa có bài viết trong danh mục này';
}
echo '.</p>';
}
echo $args['after_widget'];
}
public function form($instance) {
$title = isset($instance['title']) ? $instance['title'] : __('Danh mục bài viết', 'abweb.vn');
$category = isset($instance['category']) ? $instance['category'] : '';
$num_posts = !empty($instance['num_posts']) ? absint($instance['num_posts']) : 5;
$show_empty_category = !empty($instance['show_empty_category']);
?>
<p>
<label for="<?php echo $this->get_field_id('title'); ?>"><?php _e('Title:'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo esc_attr($title); ?>">
</p>
<p>
<label for="<?php echo $this->get_field_id('category'); ?>"><?php _e('Category:'); ?></label>
<select class="widefat" id="<?php echo $this->get_field_id('category'); ?>" name="<?php echo $this->get_field_name('category'); ?>">
<?php
$categories = get_categories();
foreach ($categories as $cat) {
echo '<option value="' . $cat->slug . '" ' . selected($category, $cat->slug, false) . '>' . $cat->name . '</option>';
}
?>
</select>
</p>
<p>
<label for="<?php echo $this->get_field_id('num_posts'); ?>"><?php _e('Số bài hiển thị:'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('num_posts'); ?>" name="<?php echo $this->get_field_name('num_posts'); ?>" type="number" value="<?php echo esc_attr($num_posts); ?>" min="1">
</p>
<p>
<input type="checkbox" id="<?php echo $this->get_field_id('show_empty_category'); ?>" name="<?php echo $this->get_field_name('show_empty_category'); ?>" <?php checked($show_empty_category); ?>>
<label for="<?php echo $this->get_field_id('show_empty_category'); ?>"><?php _e('Show Empty Category'); ?></label>
</p>
<?php
}
public function update($new_instance, $old_instance) {
$instance = array();
$instance['title'] = !empty($new_instance['title']) ? strip_tags($new_instance['title']) : '';
$instance['category'] = !empty($new_instance['category']) ? strip_tags($new_instance['category']) : '';
$instance['num_posts'] = !empty($new_instance['num_posts']) ? absint($new_instance['num_posts']) : 5;
$instance['show_empty_category'] = !empty($new_instance['show_empty_category']) ? 1 : 0;
return $instance;
}
}
function dang_ky_widget_bai_viet_theo_dm() {
register_widget('widget_bai_viet_theo_danh_muc');
}
add_action('widgets_init', 'dang_ky_widget_bai_viet_theo_dm');
function css_widget_bai_viet_theo_danhmuc(){
?>
<style>
.bai_viet_theo_dm ul { list-style: outside none none; margin-left: 0; margin-right: 0; padding-left: 0; padding-right: 0; } .bai_viet_theo_dm ul li { overflow: hidden; margin: 0 0 1.5em; } .bai_viet_theo_dm ul li:last-child { margin: 0; } .bai_viet_theo_dm .screen-reader-text {border: 0; clip: rect(1px, 1px, 1px, 1px); -webkit-clip-path: inset(50%); clip-path: inset(50%); height: 1px; margin: -1px; overflow: hidden; padding: 0; position: absolute !important; width: 1px; word-wrap: normal !important; word-break: normal; } .bai_viet_theo_dm .screen-reader-text:focus {background-color: #f1f1f1; border-radius: 3px; box-shadow: 0 0 2px 2px rgba(0, 0, 0, 0.6); clip: auto !important; -webkit-clip-path: none; clip-path: none; color: #21759b; display: block; font-size: 0.875rem; font-weight: 700; height: auto; right: 5px; line-height: normal; padding: 15px 23px 14px; text-decoration: none; top: 5px; width: auto; z-index: 100000; } .bai_viet_theo_dm ul li img { display: inline; float: left; margin: .3em .75em .75em 0; } #rpwwt-recent-posts-widget-with-thumbnails-2 img { max-width: 100px; width: 100%; height: auto; } #rpwwt-recent-posts-widget-with-thumbnails-3 img { width: 75px; height: 75px; } #rpwwt-recent-posts-widget-with-thumbnails-4 img { width: 75px; height: 75px; }
</style>
<?php
}
add_action('wp_head','css_widget_bai_viet_theo_danhmuc');
















