Hướng dẫn thêm font chữ vào khung soạn thảo wordpress
Trong WordPress, khung soạn thảo là nơi bạn tạo và chỉnh sửa nội dung cho trang web của mình. Mặc dù WordPress cung cấp một số font chữ mặc định, nhưng có thể bạn muốn thêm font chữ tùy chỉnh để tạo ra giao diện văn bản độc đáo và phù hợp với thương hiệu của bạn.
Trong bài viết này, chúng tôi sẽ hướng dẫn chi tiết về cách thêm font chữ vào khung soạn thảo WordPress, giúp bạn tùy chỉnh giao diện văn bản một cách dễ dàng và nhanh chóng.
Hướng dẫn cách thêm font chữ vào khung soạn thảo theo ý muốn
Để thêm font chữ vào trong khung soạn thảo thì bạn cần trải qua 4 bước. Mình xin nói sơ qua để các bạn chuẩn bị trước khi đi vào hướng dẫn chi tiết từng bước ở phía dưới!
- Chuẩn bị font chữ tùy chỉnh
- Tạo tệp tin CSS tùy chỉnh
- Thêm quy tắc CSS cho font chữ
- Liên kết tệp tin CSS tùy chỉnh với WordPress
Chuẩn bị font chữ của bạn
Trước tiên, bạn cần chuẩn bị font chữ tùy chỉnh mà bạn muốn áp dụng vào khung soạn thảo. Có hai cách phổ biến để làm điều này:
a. Sử dụng Google Fonts:
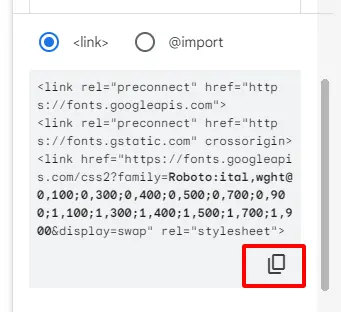
Truy cập trang web Google Fonts (fonts.google.com) và chọn font chữ mà bạn muốn sử dụng. Sao chép mã nhúng dành cho font chữ đó.

b. Sử dụng font chữ tùy chỉnh:
Nếu bạn có font chữ tùy chỉnh, đầu tiên bạn cần phải convert nó sang định dạng font web. Có rất nhiều website online cho phép bạn thực hiện việc này. Mình hay dùng website https://transfonter.org/ để chuyển font chữ ở máy tính thành font dùng trên website.

Sau khi nhấn Convert thì nó sẽ cho bạn file tải về, Hãy tải nó về sau đó giải nén ra bạn sẽ thấy các file font đã được chuyển để dùng trên môi trường web.

Tạo tệp tin CSS tùy chỉnh
Nếu bạn dùng font của google thì khỏi cần phải tạo chỉ cần copy link của nó là xong:

Trường hợp bạn tạo font convert từ máy tính thành font web như mình trình bày ở ý trên thì bạn cần vào thư mục themes hoặc child theme tạo 1 thư mục tên fonts. Sau đó upload hết các file font hồi nãy tải về lên đó.

Thêm quy tắc CSS cho font chữ
Bạn cần tạo 1 tệp tin ví dụ addfont.css
- Nếu bạn chèn font từ google thì nội dung file addfont.css sẽ như sau:
@import url('https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap');– Nếu bạn chèn font từ máy tính thì nội dung file addfont.css sẽ như sau:
Sau đó Bạn khai báo ví dụ:
@font-face {
font-family: 'Fz Manchester Signature';
src: url('fonts/FzManchesterSignature.eot');
src: url('fonts/FzManchesterSignature.eot?#iefix') format('embedded-opentype'),
url('fonts/FzManchesterSignature.woff2') format('woff2'),
url('fonts/FzManchesterSignature.woff') format('woff'),
url('fonts/FzManchesterSignature.ttf') format('truetype'),
url('fonts/FzManchesterSignature.svg#FzManchesterSignature') format('svg');
font-weight: normal;
font-style: normal;
font-display: swap;
}Chú ý: Bạn để ý đến đường dẫn đến font nhé, trong ví dụ minh họa như hình dưới thì mình dùng đường dẫn fonts/
Liên kết tệp tin CSS tùy chỉnh với WordPress
Đây là bước quan trọng nhất của bài viết vì vậy bạn hãy đọc thật kỹ nhé!

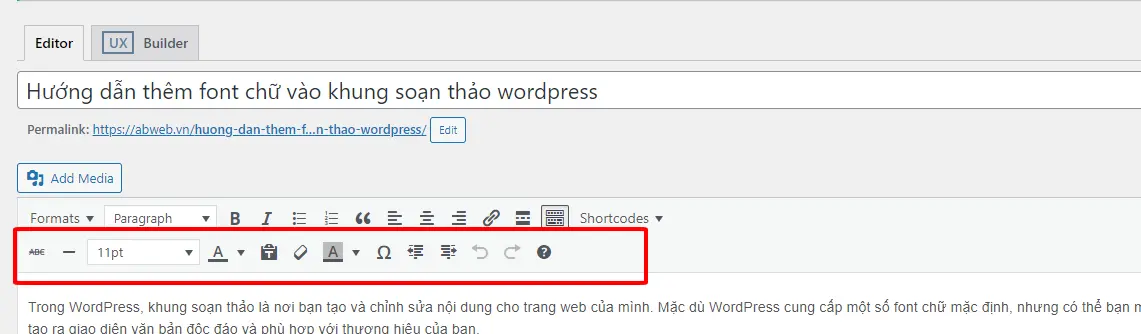
Khung soạn thảo của mình chưa có chỗ chọn font chữ vì thế mình cần phải lôi nó ra bằng đoạn code dưới:
add_filter('mce_buttons_2', 'them_chon_size_va_font',888 );
function them_chon_size_va_font( $options ) {
array_shift( $options );
array_unshift( $options, 'fontselect');
return $options;
}Chép đoạn code này vào file function.php ở thư mục child theme hoặc themes của bạn. Sau khi chép xong thấy hiện như dưới đây là thành công:

Tiếp theo bạn cần khai báo tiếp đoạn code sau vào file function.php
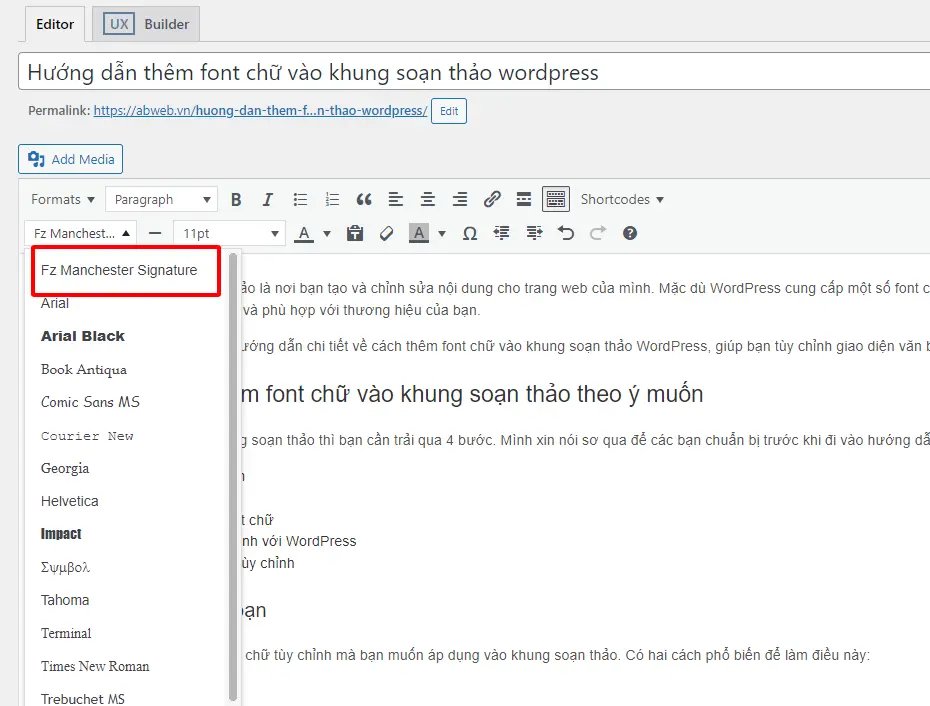
Trong ví dụ mình cần thêm font Fz Manchester Signature vào vì thế mình sẽ khai báo như bên dưới, bạn thay bằng tên font của bạn nhé, dùng cho cả font add từ google hay là font tự up.
function danh_sach_font_add( $settings ) {
global $settings_list_font;
$settings['font_formats'] =
"Fz Manchester Signature='Fz Manchester Signature',sans-serif;".
'Arial=arial,helvetica,sans-serif;'.
'Arial Black=arial black,avant garde;'.
'Book Antiqua=book antiqua,palatino;'.
'Comic Sans MS=comic sans ms,sans-serif;'.
'Courier New=courier new,courier;'.
'Georgia=georgia,palatino;'.
'Helvetica=helvetica;'.
'Impact=impact,chicago;'.
'Symbol=symbol;'.
'Tahoma=tahoma,arial,helvetica,sans-serif;'.
'Terminal=terminal,monaco;'.
'Times New Roman=times new roman,times;'.
'Trebuchet MS=trebuchet ms,geneva;'.
'Verdana=verdana,geneva;'.
'Webdings=webdings;'.
'Wingdings=wingdings,zapf dingbats;';
$settings_list_font = $settings;
return $settings;
}
add_filter('tiny_mce_before_init', 'danh_sach_font_add');Đây “Fz Manchester Signature=’Fz Manchester Signature’,sans-serif;”. là font mình thêm vào, nếu để ý kỹ bạn sẽ thấy nó có dấu ” mà không phải ‘ như ở các dòng dưới, mục đích là để font được thêm vào có thứ tự ưu tiên nhất.
Sau khi thêm code trên thì lúc này tên font cần add đã có trong list:

Giờ là Bước quan trọng không kém:
Bạn thêm code vào file function như sau:
function chen_css_vao_admin() {
add_editor_style(get_stylesheet_directory_uri().'/addfont.css' );
}
add_action( 'admin_init', 'chen_css_vao_admin' );Để chạy font trong admin.
Bạn thêm tiếp đoạn code sau để chạy font ngoài giao diện:
add_action( 'wp_enqueue_scripts', 'chen_css_vao_theme' );
function chen_css_vao_theme() {
wp_enqueue_style(
'add-font-family', get_stylesheet_directory_uri().'/addfont.css', array(),'1.0.1'
);
}Thực hiện đến đây là bạn đã có thể hiển thị chữ theo font đồng nhất giữa khung soạn thảo admin và giao diện web của bạn.
Nếu Bạn thấy bài viết có giá trị và muốn mời mình ly cafe thì Bạn chuyển vào momo: 0988 569 505 (Phạm thị Soi) hoặc nếu đã đọc rất kỹ bài nhưng không làm được thì add zalo số 0988 569 505 mình utraview support bạn trong 2 phút là xong.



















