Hướng dẫn chi tiết cách tạo highlight code không dùng plugin
Bạn đang muốn tạo 1 highlight code phong cách APPLE MAC giống như web abweb.vn đang dùng nhưng bạn không muốn sử dụng plugin. Hãy yên tâm vì chỉ cần 1 vài thao tác click chuột Bạn sẽ có một trình xem code highlight theo bài dưới đây:
Hướng dẫn cách tạo highlight code không dùng plugin
Bước 1: Copy code dưới đây bằng cách quét chọn rồi nhấn chuột phải code hoặc nhấn vào nút copy như hình

Đây là code để bạn copy :
function add_js_highlight_footer(){
if(is_single()||is_page()){
?>
<script type="text/javascript" src="https://abweb.vn/wp-content/themes/flatsome-child/tools/highlight-code.js" id="macode-js"></script>
<?php
}
}
add_action('wp_footer','add_js_highlight_footer');
function add_css_highlight_code(){
?>
<style>
.codemau{margin-top:10px;margin-bottom:20px}.code-badge-pre{position:unset!important}.hljs{background:#000;color:#f8f8f8}.hljs-comment,.hljs-quote,.hljs-meta{color:#7c7c7c}.hljs-keyword,.hljs-selector-tag,.hljs-tag,.hljs-name{color:#96cbfe}.hljs-attribute,.hljs-selector-id{color:#ffffb6}.hljs-string,.hljs-selector-attr,.hljs-selector-pseudo,.hljs-addition{color:#a8ff60}.hljs-subst{color:#daefa3}.hljs-regexp,.hljs-link{color:#e9c062}.hljs-title,.hljs-section,.hljs-type,.hljs-doctag{color:#ffffb6}.hljs-symbol,.hljs-bullet,.hljs-variable,.hljs-template-variable,.hljs-literal{color:#c6c5fe}.hljs-number,.hljs-deletion{color:#ff73fd}.hljs-emphasis{font-style:italic}.hljs-strong{font-weight:700}.pre-tit{background:#333;padding:5px 10px;margin-bottom:-23px;border-radius:10px 10px 0 0;border-bottom:1px solid #202020;position:relative}.pre-tit span{width:10px;height:10px;display:inline-block;margin-right:4px;border-radius:100%}.pre-tit span:nth-child(1){background:#f44}.pre-tit span:nth-child(2){background:#fff444}.pre-tit span:nth-child(3){background:#0c0}pre,code[class*=language-],pre[class*=language-]{margin-bottom:1.6em;white-space:pre-line!important;font-size:15px!important;border:none!important;margin:0px!important;font-family:ui-monospace,SFMono-Regular,SF Mono,Menlo,Consolas,Liberation Mono,monospace!important}pre{padding:0px!important}code{max-height:400px;overflow:auto;display:block;padding:20px!important;background:#2a2a2a;color:#fff;border-radius:0 0 10px 10px}.code-badge-copy-icon{background:url(data:image/svg+xml;base64,PHN2ZyBhcmlhLWhpZGRlbj0idHJ1ZSIgZm9jdXNhYmxlPSJmYWxzZSIgZGF0YS1wcmVmaXg9ImZhciIgZGF0YS1pY29uPSJjb3B5IiBjbGFzcz0ic3ZnLWlubGluZS0tZmEgZmEtY29weSBmYS13LTE0IiByb2xlPSJpbWciIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgdmlld0JveD0iMCAwIDQ0OCA1MTIiPjxwYXRoIGZpbGw9ImN1cnJlbnRDb2xvciIgZD0iTTQzMy45NDEgNjUuOTQxbC01MS44ODItNTEuODgyQTQ4IDQ4IDAgMCAwIDM0OC4xMTggMEgxNzZjLTI2LjUxIDAtNDggMjEuNDktNDggNDh2NDhINDhjLTI2LjUxIDAtNDggMjEuNDktNDggNDh2MzIwYzAgMjYuNTEgMjEuNDkgNDggNDggNDhoMjI0YzI2LjUxIDAgNDgtMjEuNDkgNDgtNDh2LTQ4aDgwYzI2LjUxIDAgNDgtMjEuNDkgNDgtNDhWOTkuODgyYTQ4IDQ4IDAgMCAwLTE0LjA1OS0zMy45NDF6TTI2NiA0NjRINTRhNiA2IDAgMCAxLTYtNlYxNTBhNiA2IDAgMCAxIDYtNmg3NHYyMjRjMCAyNi41MSAyMS40OSA0OCA0OCA0OGg5NnY0MmE2IDYgMCAwIDEtNiA2em0xMjgtOTZIMTgyYTYgNiAwIDAgMS02LTZWNTRhNiA2IDAgMCAxIDYtNmgxMDZ2ODhjMCAxMy4yNTUgMTAuNzQ1IDI0IDI0IDI0aDg4djIwMmE2IDYgMCAwIDEtNiA2em02LTI1NmgtNjRWNDhoOS42MzJjMS41OTEgMCAzLjExNy42MzIgNC4yNDMgMS43NTdsNDguMzY4IDQ4LjM2OGE2IDYgMCAwIDEgMS43NTcgNC4yNDNWMTEyeiI+PC9wYXRoPjwvc3ZnPg==);background-size:100% 100%}.code-badge>.code-badge-check-icon{background:green}.code-badge-check-icon{cursor:pointer;padding:0 7px;background:url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGFyaWEtaGlkZGVuPSJ0cnVlIiBmb2N1c2FibGU9ImZhbHNlIiBkYXRhLXByZWZpeD0iZmFzIiBkYXRhLWljb249ImNoZWNrIiBjbGFzcz0ic3ZnLWlubGluZS0tZmEgZmEtY2hlY2sgZmEtdy0xNiIgcm9sZT0iaW1nIiB2aWV3Qm94PSIwIDAgNTEyIDUxMiIgc3R5bGU9IiYjMTA7ICAgIGNvbG9yOiAjMmFmZjMyOyYjMTA7Ij48cGF0aCBmaWxsPSJjdXJyZW50Q29sb3IiIGQ9Ik0xNzMuODk4IDQzOS40MDRsLTE2Ni40LTE2Ni40Yy05Ljk5Ny05Ljk5Ny05Ljk5Ny0yNi4yMDYgMC0zNi4yMDRsMzYuMjAzLTM2LjIwNGM5Ljk5Ny05Ljk5OCAyNi4yMDctOS45OTggMzYuMjA0IDBMMTkyIDMxMi42OSA0MzIuMDk1IDcyLjU5NmM5Ljk5Ny05Ljk5NyAyNi4yMDctOS45OTcgMzYuMjA0IDBsMzYuMjAzIDM2LjIwNGM5Ljk5NyA5Ljk5NyA5Ljk5NyAyNi4yMDYgMCAzNi4yMDRsLTI5NC40IDI5NC40MDFjLTkuOTk4IDkuOTk3LTI2LjIwNyA5Ljk5Ny0zNi4yMDQtLjAwMXoiLz48L3N2Zz4=);background-size:100% 100%}.code-badge{background-image:linear-gradient(135deg,rgba(255,255,255,.05) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.05) 50%,rgba(255,255,255,.05) 75%,transparent 75%,transparent);background-size:20px 20px}.copy-badge{background:#1a1a1a;border-radius:100%;width:30px;height:30px;line-height:30px;text-align:center}.copy-badge:hover{background:#000}
</style>
<?php
}
add_action( 'wp_head', 'add_css_highlight_code' );
function replacecode($content) {
$content = preg_replace('/<pre>(.*?)<\/pre>/', '<div class="codemau"><div class="pre-tit"><span></span><span></span><span></span></div><pre><code>$1</code></pre></div>', $content);
return $content;
}
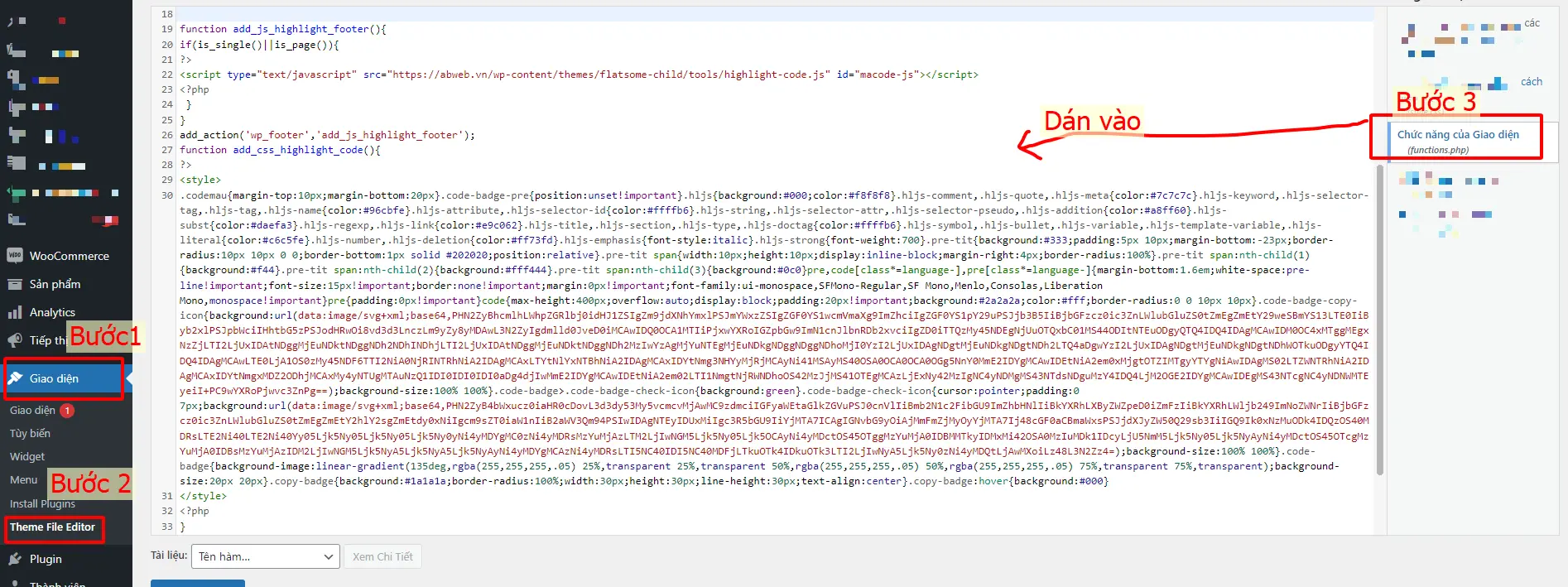
add_filter('the_content', 'replacecode');Bước 2 dán vào file function:

Hướng dẫn sử dụng highlight code
Sau khi copy và dán code trên vào file function thì Bạn sẽ sử dụng nó được ở chi tiết bài viết và các page. Mình cho load ở 2 chỗ này vì để giảm thiểu nhất quá trình load web. Để highlight một đoạn code thì bạn chỉ cần copy nó vào khung soạn thảo như dưới đây:

Thực chất của cái này chính là quét chọn đoạn code bạn vừa dán vào khung soạn thảo, rồi định dạnh Preformatted để đoạn code nằm trong cặp thẻ <pre>code hiển thị</pre> để hiển thị dạng code khi ở ngoài giao diện client.
Vì sao dùng highlight code không dùng plugin cho khỏe ?
Mỗi người dùng đều có lý do riêng của mình, nếu bạn không phải là 1 coder thì việc dùng plugin là lựa chọn duy nhất, nhưng nếu là một coder thì bạn có thể dùng plugin hoặc code như mình vừa hướng dẫn.
Việc dùng plugin thì sẽ không làm bạn đau đầu nhưng nó sẽ có nhiều cái thừa thãi khiến cho website của bạn load sẽ nặng hơn do plugin sẽ phát sinh thêm nhiều file và các tính năng có thể không dùng tới.
Vì thế tự code đoạn highlight code này sẽ giảm thiểu được quá trình phát sinh load file cũng như làm nó khá dễ, chỉ cần copy và paste mất tầm 3 – 5 giây nên có khi còn nhanh hơn là bạn tìm và cài plugin sau đó thiết lập nó
P/s: Style highlight cho code này hôm trước mình thấy ở 1 web nào đó đẹp quá nên clone lại chia sẻ cho các bạn thôi :D. Hi vọng giúp ích cho các bạn trong việc tạo các trích dẫn code !


















