Code chặn không cho cắt ảnh thành nhiều kích thước wordpress
Khi xây dựng một trang web WordPress, việc tối ưu hóa hình ảnh là một khía cạnh quan trọng để đảm bảo tải trang nhanh chóng và cải thiện trải nghiệm người dùng. Tuy nhiên, mặc định, WordPress sẽ tự động tạo ra nhiều kích thước ảnh khi bạn tải lên một hình ảnh mới. Điều này có thể gây ra vấn đề khi bạn không muốn sử dụng các kích thước ảnh này trong trang web của mình. Trong bài viết này, chúng ta sẽ tìm hiểu cách viết mã nguồn để ngăn chặn cắt ảnh thành nhiều kích thước trong WordPress.
Hướng dẫn chi tiết cách chặn wordpress tạo ảnh nhiều kích thước khi upload
Để ngăn chặn không cho phép wordpress tạo nhiều kích thước ảnh khi upload thì bạn chỉ cần copy đoạn code sau vào file function của child theme. Nếu không dùng child theme thì Bạn cứ copy vào function theme đang dùng cũng được.
function chan_cat_hinh( $enable, $orig_w, $orig_h, $dest_w, $dest_h, $crop )
{
return false;
}
add_filter( 'image_resize_dimensions', 'chan_cat_hinh', 10, 6 );
function kich_thuoc_cac_hinh() {
foreach ( get_intermediate_image_sizes() as $size ) {
remove_image_size( $size );
}
}
add_action( 'init', 'kich_thuoc_cac_hinh' );Với đoạn code trên thì tất cả các ảnh bạn tạo lên sẽ không bị cắt làm nhiều ảnh khác nữa, nếu bạn muốn tìm hiểu cơ chế và lý do vì sao wordpress lại mặc định tính năng này thì hãy đọc tiếp nhé!
Tìm hiểu cơ chế tạo kích thước ảnh trong WordPress
Để xem số lượng và các kích thước ảnh được tạo ra, bạn có thể thực hiện các bước sau:
- Đăng tải một hình ảnh vào phần Media trong trang quản trị của WordPress.
- Truy cập vào hosting của bạn bằng cách sử dụng FTP Client hoặc truy cập vào File Manager của cPanel.
- Tìm và truy cập thư mục /wp-content/uploads/. Đây là nơi chứa hình ảnh đã được tải lên và các phiên bản ảnh được tạo ra tự động bởi WordPress.

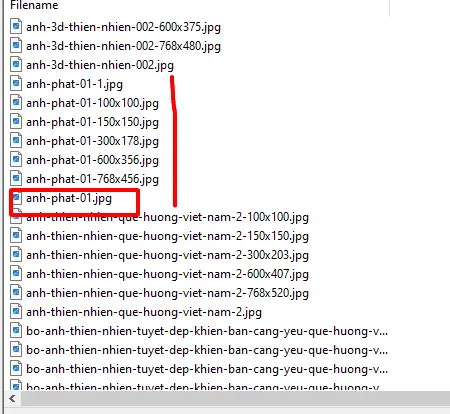
Trong thư mục này, bạn sẽ thấy rằng ngoài bức ảnh gốc, WordPress cũng tạo ra các phiên bản ảnh với các kích thước mặc định như thumbnail (150×150), medium (300×300), large (1024×1024), medium large (768x chiều cao không giới hạn), 1536×1536 (Medium Large x 2) và 2048×2048 (Large x 2). Ngoài ra, tùy thuộc vào giao diện (theme) mà bạn sử dụng, WordPress cũng có thể tạo ra các phiên bản ảnh khác với các kích thước tương thích với giao diện đó.
Như vậy về lý thuyết thì đây là một tính năng khá tốt của wordpress. Tuy nhiên thực tế thì như thế nào?
Lý do vì sao cần ngăn chặn việc tạo kích thước ảnh khi upload
Có nhiều hình tạo ra bị dư thừa không dùng
Nhìn vào hình bên trên bạn cũng thấy mỗi 1 ảnh upload lên thì có khoảng 6 kicj thước ảnh sinh ra, nhưng việc dùng tới lại rất ít. Thực tế thì các hình được cắt ra có chất lượng ảnh khá nhòe, chính vì vậy làm cho trải nghiệm người dùng về web cực kỳ xấu. Vì thế đây là 1 trong những lý do nên tắt tính năng tạo hình theo kích thước khi tải lên của wordpress.
Tốn dung lượng host khi dữ liệu tăng
Thử làm 1 phép tính nếu web bạn có 1000 hình ảnh được tải lên thì host của bạn thực tế phải chứa 6000 tấm hình, như vậy càng về sau dung lượng sẽ càng nhiều, trong khi các hình này vốn không dùng nên gây lãng phí tài nguyên.
Làm ảnh hưởng quá trình load web
Các kích thước hình này đều được wordpress lưu vào data vì thế cùng với việc nhiều hình được up lên thì các record trong bảng cơ sở dữ liệu cũng tăng chóng mặt, làm quá trình tải web sẽ bị chậm đi.
Ngoài ra còn nhiều lý do nữa nhưng tóm lại là việc tạo ra nhiều kích thước hình dư thừa thì nên ngăn lại.


















