Hướng dẫn tạo Slider chạy mượt như Marquee trên flatsome
Bạn đang muốn tạo Slider chạy mượt như Marquee trên flatsome giống với slider bên dưới ? Bài viết sau sẽ giúp bạn thực hiện việc này rất dễ dàng chỉ với thao tác copy và pass!
Chi tiết các bước để tạo slider ticker mượt như marquee chạy từ phải sang trái
Để làm được slider như bạn vừa thấy ở trên thì bạn cần phải trải qua 2 bước, Abweb xin tóm lược để bạn dễ hình dung như sau:
- Tạo row slider và chèn hình slider cần chạy trong chế độ ux builder
- Copy và pass code js và css vào file function của bạn
Tạo row slider và chèn hình slider cần chạy trong chế độ ux builder
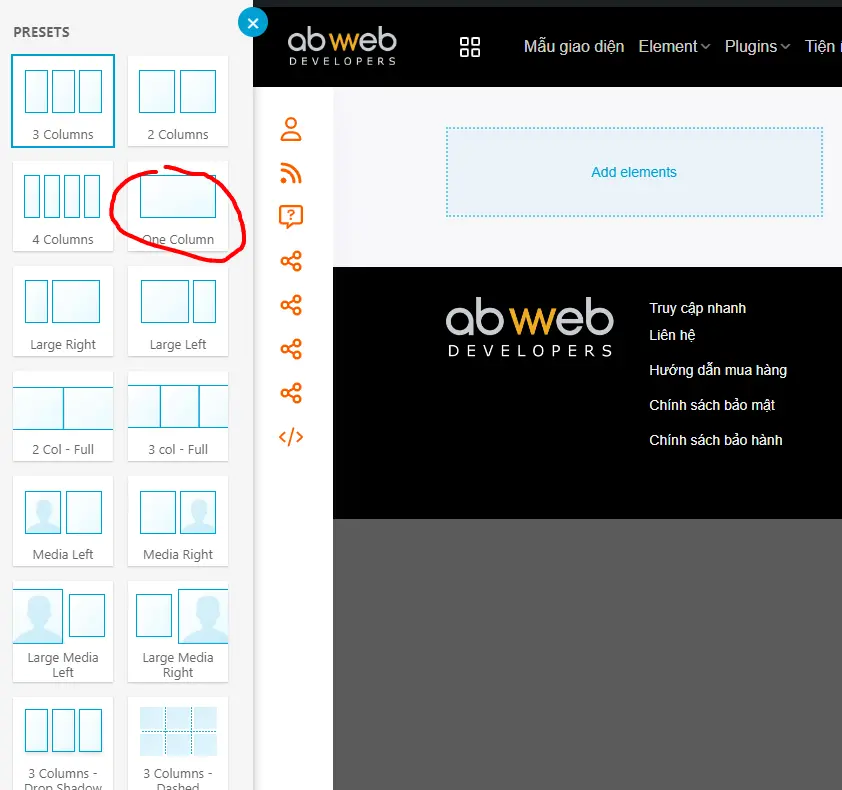
Bạn dùng element row trong ux bulder với col chọn tùy ý, trong ví dụ này Nguyễn Lân chọn col 12 tức là 1 col.

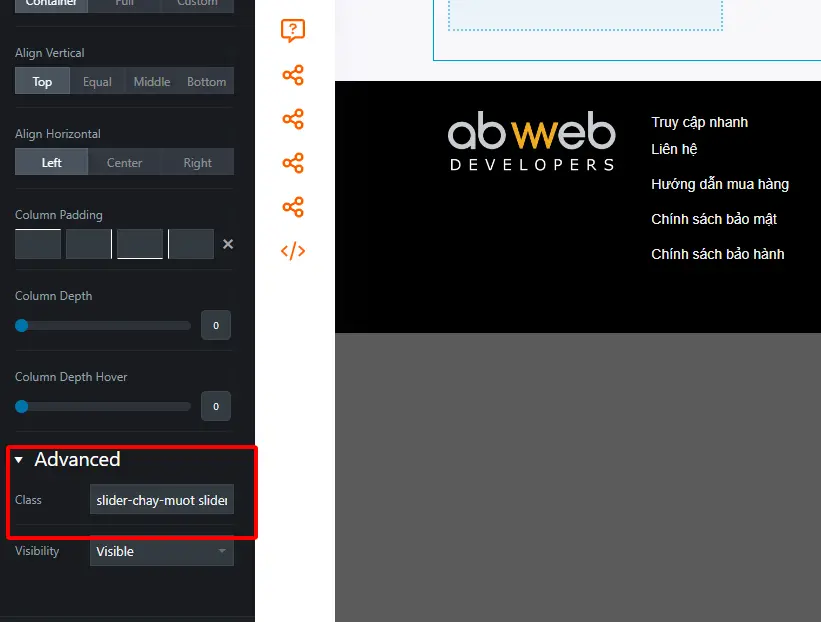
Sau đó tại mục class bạn điền: class : slider-chay-muot slider row-slider large-columns-4 xlarge-columns-4

Nếu để ý bạn sẽ thấy có large-columns-4 xlarge-columns-4 sở dĩ số 4 là vì mình đang muốn slider này show 4 cột chạy, nếu bạn muốn 3 cột hay 5 cột chạy thì bạn sửa nó thành 3 , 5 hay số tùy theo ý tưởng thiết kế của bạn.
Sau khi tạo row xong thì bạn tiến hành add các element tùy theo ý của bạn nhé.
Copy và pass code js và css vào file function của bạn
Bạn copy đoạn code sau vào file function và hưởng thành quả nhé!
function chen_js_slider_chay_muot_abweb(){
?>
<script type="text/javascript" src="https://unpkg.com/flickity@2.2.1/dist/flickity.pkgd.min.js" id="wp-hooks-js"></script>
<script>
let tocdo = 2;
let flickity_chay = null;
let trang_thai_dung_lai = false;
const class_slider_chay = document.querySelector('.slider-chay-muot');
if(class_slider_chay){
const cap_nhat_slider = () => {
if (trang_thai_dung_lai) return;
if (flickity_chay.slides) {
flickity_chay.x = (flickity_chay.x - tocdo) % flickity_chay.slideableWidth;
flickity_chay.selectedIndex = flickity_chay.dragEndRestingSelect();
flickity_chay.updateSelectedSlide();
flickity_chay.settle(flickity_chay.x);
}
window.requestAnimationFrame(cap_nhat_slider);
};
const dung_lai = () => {
trang_thai_dung_lai = true;
};
const play = () => {
if (trang_thai_dung_lai) {
trang_thai_dung_lai = false;
window.requestAnimationFrame(cap_nhat_slider);
}
};
flickity_chay = new Flickity(class_slider_chay, {
autoPlay: false,
prevNextButtons: true,
pageDots: false,
draggable: true,
wrapAround: true,
selectedAttraction: 0.015,
friction: 0.25
});
flickity_chay.x = 0;
class_slider_chay.addEventListener('mouseenter', dung_lai, false);
class_slider_chay.addEventListener('focusin', dung_lai, false);
class_slider_chay.addEventListener('mouseleave', play, false);
class_slider_chay.addEventListener('focusout', play, false);
flickity_chay.on('dragStart', () => {
trang_thai_dung_lai = true;
});
cap_nhat_slider();
}
</script>
<?php
}
add_action('wp_footer','chen_js_slider_chay_muot_abweb');Như vậy là đã tạo được slider flatsome chạy mượt như marquee rồi nhé!
Bạn có thể xem video mình quay lại quá trình để xem kỹ hơn!
Nếu Bạn thấy bài viết có giá trị và muốn mời mình ly cafe thì Bạn chuyển vào momo: 0988 569 505 (Phạm thị Soi) (Có nhiều anh em sẽ hỏi là tại sao mình tên Lân mà Momo lại tên Soi? Mình giải thích luôn nhé! Soi là tên người yêu cũ của mình :D, hiện nay lên chức vợ ). Hoặc Dona qua paypal: nguyenlanninhbinh@gmail.com
Nếu đã đọc rất kỹ bài nhưng không làm được hoặc chỉ chạy được 1 section mà không chạy được 2 thì add zalo số 0988 569 505 mình utraview support bạn trong 2 phút là xong.

















